Simple and Responsive Login Form without Framework
Here In this post I share you
How to create Login Form? [Simple, Responsive, Mobile Friendly]
Creating a Login Form is so simple. I share you source code for Login Form.
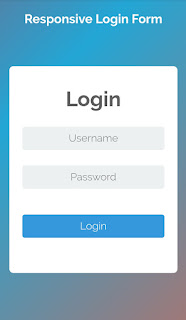
Here is demo of Login Form:-
- First Create a HTML page on your server.
- Add CSS for login form.
Style for CSS is below, copy and paste this code.
@import url('https://fonts.googleapis.com/css?family=Raleway:300,400,700');
*{
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
font-family: 'Raleway', sans-serif;
}
body {background: linear-gradient(-45deg, #ee7752, #ff5530, #23a6d5, #ff0000);
background-size: 400% 400%;
-webkit-animation: gradient 15s ease infinite;
animation: gradient 15s ease infinite;
}
@-webkit-keyframes gradient {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
@keyframes gradient {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
.cont{
position: relative;
width: 25%;
height: 400px;
padding: 10px 25px;
margin: 10vh auto;
background: #fff;
border-radius: 8px;
}
.form{ width: 100%; height: 100%; }
h1, h2, .user, .pass{
text-align: center;
display: block;
}
h1{
color: #606060;
font-weight: bold;
font-size: 40px;
margin: 30px auto;
}
.user, .pass, .login{
width: 100%;
height: 45px;
border: none;
border-radius: 5px;
font-size: 20px;
font-weight: lighter;
margin-bottom: 30px;
}
.user, .pass{ background: #ecf0f1; }
.login{
color: #fff;
cursor: pointer;
margin-top: 20px;
background: #3598dc;
transition: background 0.4s ease;
}
.login:hover{ background: #3570dc; }
@media only screen and (min-width : 280px) {
.cont{ width: 90% }
}
@media only screen and (min-width : 480px) {
.cont{ width: 60% }
}
@media only screen and (min-width : 768px) {
.cont{ width: 40% }
}
@media only screen and (min-width : 992px) {
.cont{ width: 30% }
}
h2{ color: #fff; margin-top: 25px; }
Copy and paste this code.
<h2> Responsive Login Form</h2>
<div class="cont">
<div class="form">
<form action="">
<h1>
Login</h1>
<input type="text"
class="user"
placeholder="Username"/>
<input type="password"
class="pass"
placeholder="Password"/>
<button class="login">Login</button>
</form>
</div>
</div>